
Can Your Website Save the World? 9 Things That Can Help
Post Contents
A bit of a dramatic headline? Maybe. But it got your attention, didn’t it?
I’ll be honest. The state our planet’s in right now, your website alone probably isn’t going to save the world. But now that you’re here, why not read on and find out what your site could do? Because – in all seriousness – your site really could help to reduce energy consumption, lower carbon emissions, maintain healthy habitats for all sorts of cute wildlife, and even make you feel good!
Even if the impact of your website alone is quite small, the example you set is massive. By showing others what we’re willing to do, we can inspire change. On top of that, sustainable web design translates to a faster loading website, and website loading speeds are directly correlated with more conversions . Business benefits and planet benefits – sounds like something worth hanging around for.

How do websites produce emissions?
Let’s start with the burning question. Websites don’t produce carbon emissions… do they?
Not directly, no. That would be weird. But there are all sorts of factors that go into building, accessing, displaying and maintaining a website that definitely do increase the amount of CO2 in our atmosphere. In fact, the internet alone uses a mind-boggling 416.2TWh of electricity every year.
The CO2 mostly comes from…
- Manufacturing the hardware needed to design and develop websites
- Manufacturing the hardware that visitors use to access websites
- Powering the networks involved in delivering and rendering websites
- Powering and cooling the data centres that host websites
Most web pages are responsible for 0.8g of CO2 per view. But it doesn’t have to be that way.
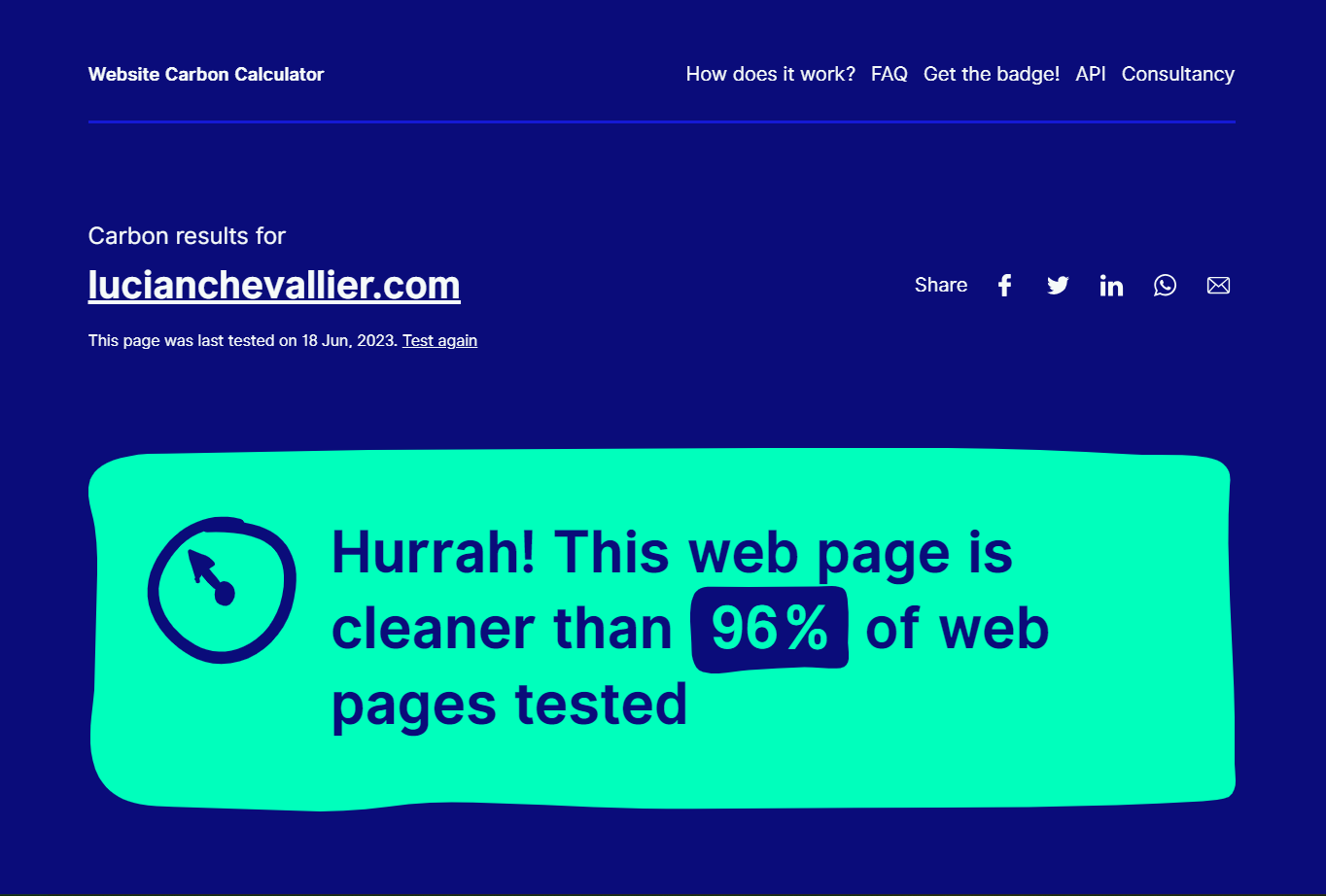
Some sites – like the one you’re on right now – are much better for the environment. My homepage, for example, produces just 0.04g of CO2 per view and is ‘cleaner’ than 96% of all web pages in the world.

How have I done it?
Well, if you want to know how to build a website that’s more sustainable, keep reading…
Building more sustainable sites
You know how small things – like flipping a light switch off, and throwing packaging in the recycling bin rather than the regular bin – can have a massive impact? Sustainable web design is kind of the same thing. You don’t need to make grand gestures to do something positive for the planet.
Don’t believe me? I thought you might say that. That’s why I’ve come up with this list of 9 super simple things that you – or your web designer (e.g. me) – can do to create an eco-friendly site.
Here’s your list of what to consider when designing a website that’s clean and green:
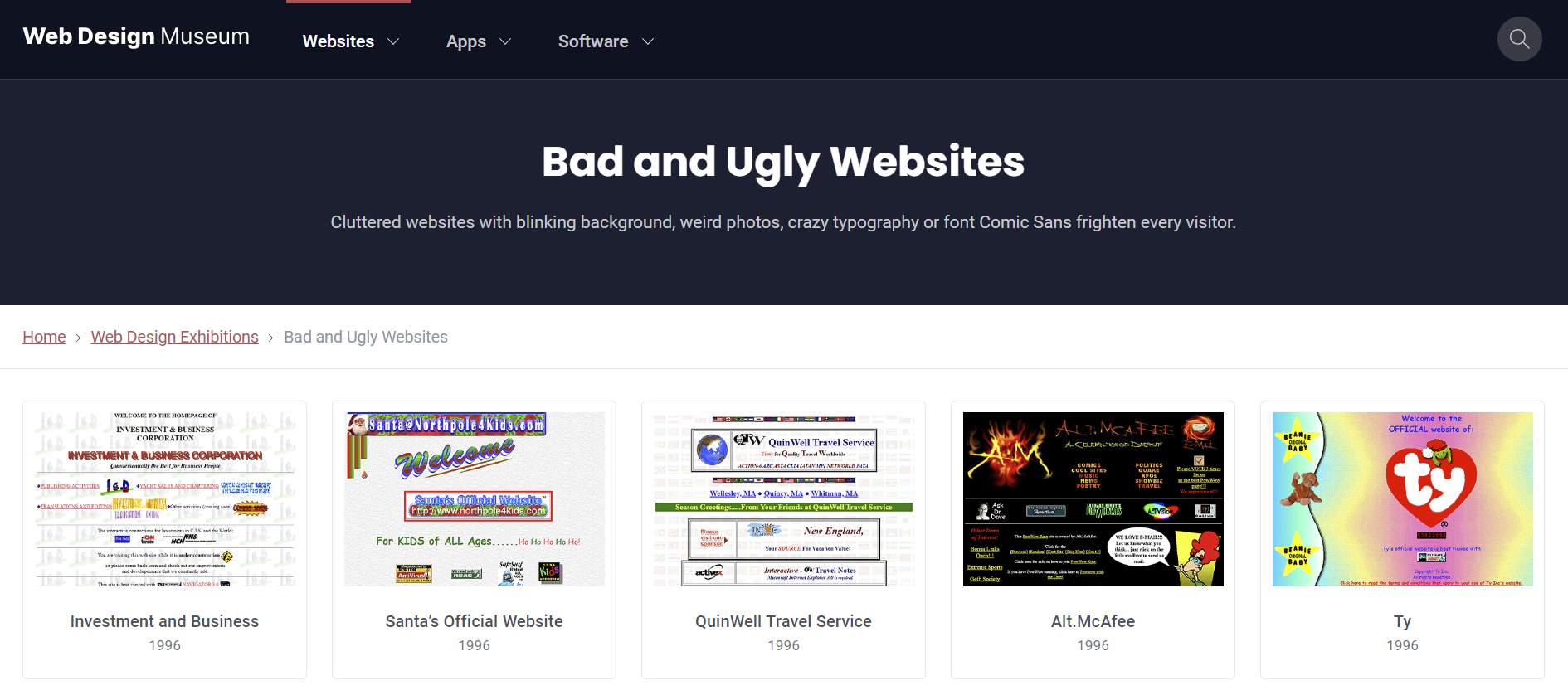
1. Build something truly terrible
The best way to reduce your website’s carbon footprint? Making it so atrociously bad that no one wants to go near it. After all, no visitors means no need to use energy on rendering pages. Problem solved! Except, it doesn’t do your business much good, does it? So while you can take this route, I’d definitely suggest trying the other 8 ideas first, and maybe leaving this as an emergency option. (If your website is terrible though, I can also help you with that, and make you a new one that’s intrinsically eco-friendly.)

2. Opt for a static site
Your site can either be static (it shows the same information to everyone), or dynamic (it shows different information depending on who’s looking at it). Static sites are faster and use less energy, as the pages are all there, each one ready to be delivered as is. Now, you might hear a developer say that a static site will never be as ‘cool’ as a dynamic site. But they’ve obviously never seen what I can whip up !
I build sites using Astro , which is a super lightweight and perfomant frame by nature. This means you really have to try to make your website slow (and therefore have a high-carbon footprint). Astro is a great choice for eco-friendly and sustainable websites.
3. Use fewer images/videos
The less media that needs to be loaded, the less energy is used. Simple. So while images, videos, and animations are nice additions to a custom site, don’t overdo it. If you want my advice, I’d suggest looking at each image and asking, ‘What value does this bring?’. If you don’t know, or the answer is that it just looks pretty, consider whether or not it’s really worth using it.
4. Serve images in lighter formats
Of course, you can’t get rid of images entirely. No one wants to sit there and read through blocks and blocks of text. Snoozefest! So what you can do is optimise images so they’re ‘lighter’, load faster, and use less energy.
A lot of clients I’ve worked with are adamant they want 150 DPI because that’s decent for print, but digitally I really don’t think you can tell the difference between 150 and 72. So either reduce the quality of your images or their size (you don’t need a 1400px-wide image to appear in a slot that never gets larger than 600px).
You can also serve your images in .webp format. This is a newer format than .jpg and .png, made specially to be lightweight for the web!
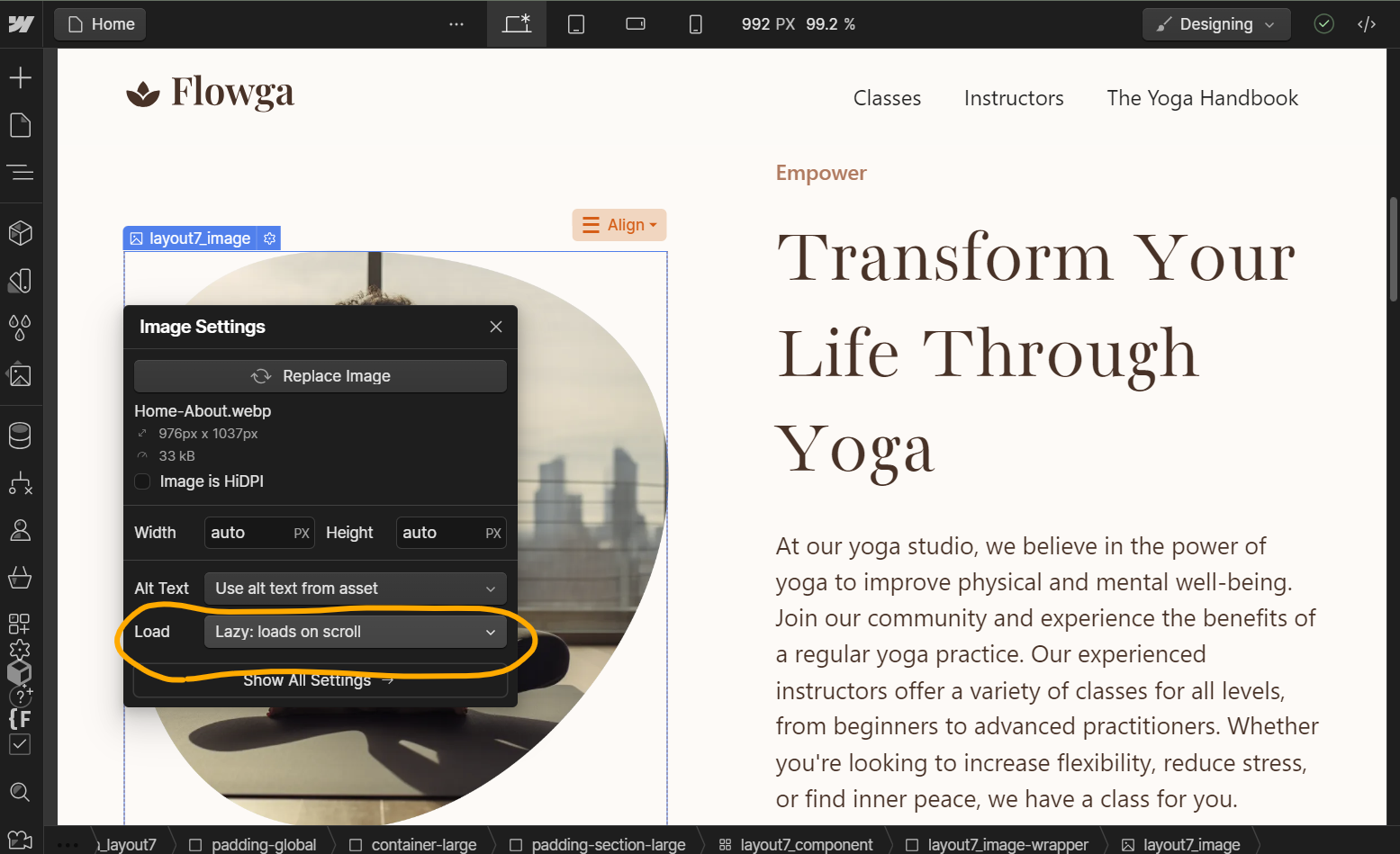
5. Be lazy
Sorry, I mean your site can be lazy, not you! I’m talking about lazy loading, which basically means that ‘heavier’ parts of your site, like images and videos, only load if there’s a need to. So – imagine you’ve got a bunch of pictures near the bottom of a page. There’s no point loading them unless a visitor scrolls down, is there? Otherwise you’re using energy on things that literally don’t matter.
This is easy to implement in custom-coded sites like the ones I make with Astro, but it requires technical coding knowledge. If your site is built using a website builder check either individual image settings or site settings to enable it. I use Webflow (affiliate link but I'd recommend it anyway, promise) to make sites too, and it easily allows you to select lazy loading on a per-image basis, nice!

6. Focus on SEO
Web design services like search engine optimisation make your site easier to fish out in a vast sea of competitors. This means there’s less clicking around trying to get to you, less unnecessary site loading, and less energy used. And, as a bonus, you might even see an SEO boost in return for all your ‘save the world’ efforts. Google likes sites that load quickly, calling speed a ‘ factor for ranking results ’. Good news!
7. Get selective
Who doesn’t love a good plugin? They’re pretty great if you want to add some complexity to your site without the need for a professional. But – and it’s a big but – only if they’re bringing significant value and they do something you’re not able to do out-of-the-box.
It’s also important to remember that more plugins mean more code running on the site, so the more you’re using, the more energy you’re using. If you’ve got a load of plugins sitting there bringing very little to the table, you’ve got to ask if it’s really worth the environmental impact. I think it’s important to be selective, choosing only crucial plugins.
8. Debloat
One of the biggest mistakes I see small businesses make is that they use massive, bloated content management systems designed for huge organisations. They think, ‘Hey, this has everything, let’s choose this one.’ But they don’t need all the bells and whistles. And they end up with a hefty, energy-hungry CMS that they’re only using the tip of. Sometimes, smaller systems are better.
For example, my website uses Sanity for its content management and backend. It's lightweight compared to something like WordPress or Wix and only includes what I actually use and need. It also has a very generous free tier, so for me, it's completely free to use. AKA, you can save money and the environment at the same time... Dope.
9. Think hosting
How – and where – your website is hosted can make a big difference. For example, research suggests that on-premises hosting can be 29% less energy-efficient than cloud hosting.
Perhaps you host your website on a CDN, which can have significant efficiency gains due to how it delivers your website’s content to users. Both of the hosting solutions I offer my clients ( Netlify for static sites, Webflow for dynamic sites) use CDN hosting to achieve those sweet efficiency gains.
You’ve also got to think about the type of energy your provider uses. Standard ‘dirty’ energy? Not great. Especially as data centres need so much of it for cooling. Renewable energy from solar and wind? Much better.
One green web hosting company I used to use when my website needed a dedicated back-end was Green Geeks, who match your energy consumption by 300% AND plant a tree for you. Yep... That means your website is technically carbon negative.
Are you ready to do your part?
Your website alone might not be able to save the world. But just imagine what we could do if we all made our sites just that little bit more eco-friendly. The combined impact would blow your mind.
It’s a good job, then, that sustainability is one of the top website design trends for 2024. And an even better one that an eco-friendly website is a faster-loading website, which can only do good things for your business and conversion rates.
I’ve already designed my site to be better than 96% of websites out there. And I can help you get there, too. I’m not saying you need a completely carbon-free website à la the Musk Foundation . But as we’ve seen, even small changes really can go a long way towards making a difference.
So if you’ve been searching for a web development expert who specialises in bespoke, light, green websites, look no further. Contact me , or schedule a little chat about things.
- Article categories:
- Web development



